Display image from android asset folder in react native post link : In this video, we are building an svg path morphing in 5 minutes using react native.
 Pin by gfdetecio on BBS in 2020 Medical illustration
Pin by gfdetecio on BBS in 2020 Medical illustration
I go over my experience using expo and compare it to using the react native cli.

React native svg image uri. Also, we will learn how to use and modify the svg by using sketch app and react javascript. #2 in this ui tutorial we'll build on our ui and create the horizontal scrollview componentnew to react native?react native foundation + firebase + redux :ht. How to add the image to html by using react javascript.
Boas práticas que todo programador deveria saber: #1 we'll learn how to create the ui of the amazon ui in react native using react navigation, native base and expo. Wix react native navigation, react native svg, react native redash, react.
In this clip, we build a simple circular gesture using react native gesture handler and reanimated. Android without fix andrew cloke. 😀 let me know what you think.
Using svg in react native by ori harel infinite red. We'll be using react native reanimated and react native gesture. It exist on all platforms in some way or form, so it's just.
How to use svg graphic(s) on react native & expo explained using react native svg. React native foundation + firebase + redux : Learn how to cache images in react native.code:
This video shows you an example of ui design in react native with 2 screens: Animate text in react native using transform and opacity property slide in, fade in, zoom in etc. Cara menggunakan image svg didalam project react nativereact native svg :
How to use image or other assets in react js html tutorials : Very quick demo on how to setup font awesome and custom svg icons into your react native mobile application. In part one of this series, we'll build the ui of are animated login screen.
This is a short video to show you how to use svg on react native applicati. So it's just natural to use it in react native. Neste vídeo você vai aprender como carregar uma imagem na tela do seu aplicativo feito em react native.
React native sketch canvas android or ios example post link : React native foundation + firebase + redux : Building a react native app using the unsplash api this app allows us to fetch images from the unsplash api, download them to our device, and share them from the native device share menu.
This video is going to educate you on how to apply your adobe xd designs to your react native applications. Vector graphics is in fact the best way to provide great visualization and interaction combined. We'll be using react native reanimated and react native gesture handler in t.
Hope that you will enjoy the video! In this talk, i'll show you how i integrated the use of svg with the.
 Zeminimiz 5 mm şeffaf Plexi üzerine folyo kesim etiket ile
Zeminimiz 5 mm şeffaf Plexi üzerine folyo kesim etiket ile
 Pin on Graphic Design Portfolio Resume
Pin on Graphic Design Portfolio Resume
 Building a maintainable Icon System for React and React
Building a maintainable Icon System for React and React
 How to Export SVG Animation Using Bodymovin to 'Lottie' in
How to Export SVG Animation Using Bodymovin to 'Lottie' in
 React native app have been in the market for a quite long
React native app have been in the market for a quite long
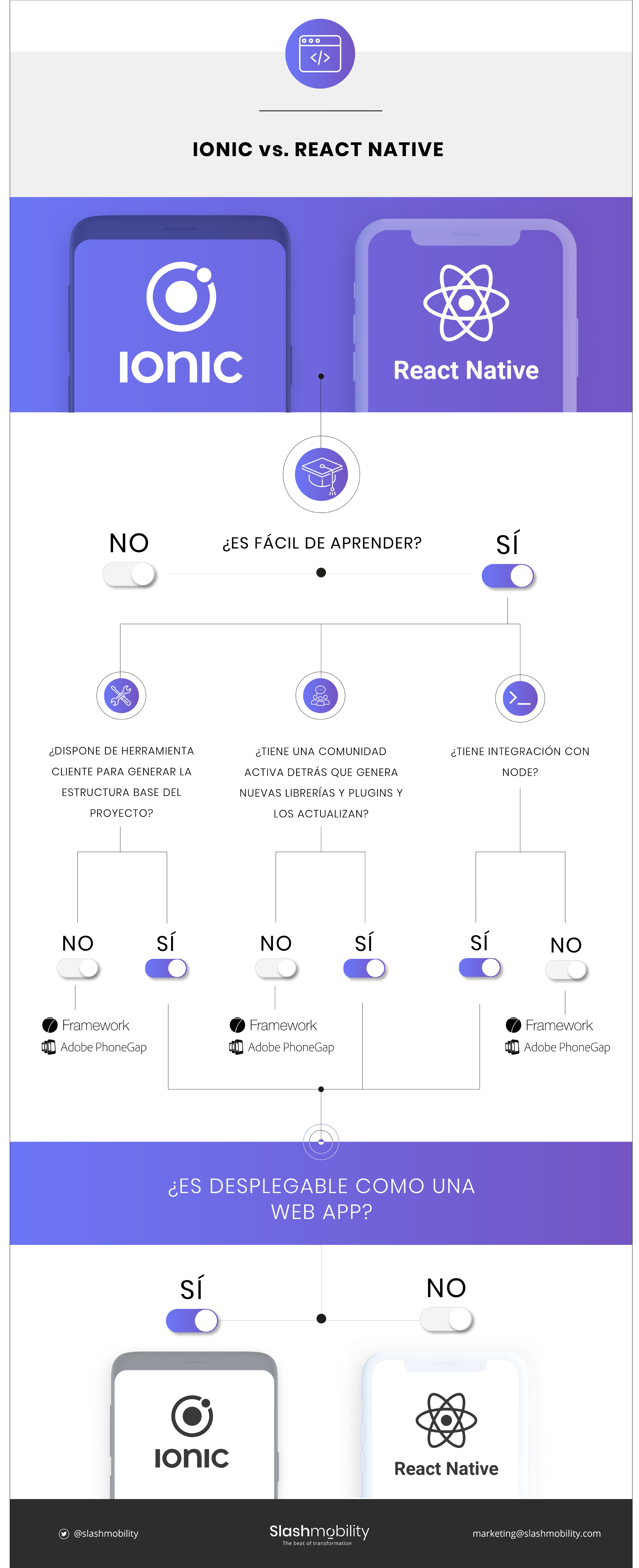
 Ionic vs React Native infografia framework software en
Ionic vs React Native infografia framework software en
 Radium in 2020 Prefixes, Templates, React native
Radium in 2020 Prefixes, Templates, React native
 Flat design concept of education, elearning, language
Flat design concept of education, elearning, language
 Ionic VS React Native Which is Better for Your Hybrid App
Ionic VS React Native Which is Better for Your Hybrid App
 Sharing another shot for story telling app which is
Sharing another shot for story telling app which is
 Build a Clock Face with SVG in React Native in 2020
Build a Clock Face with SVG in React Native in 2020
 Pin on Graphic Design Portfolio 2020
Pin on Graphic Design Portfolio 2020
 Summer memphis seamless pattern By North Sea Studio
Summer memphis seamless pattern By North Sea Studio
 How to Create Custom HTML Markers on Google Maps Map
How to Create Custom HTML Markers on Google Maps Map
 App Programming Language in 2020 Mobile app development
App Programming Language in 2020 Mobile app development
 Premium Man managing assets in different devices
Premium Man managing assets in different devices


0 comments